Leawo Softwareが2016/12/19(月)~2017/1/14(土)までの期間限定で3種類のソフトを無料配布するクリスマスキャンペーンを実施中です。
第1弾はiOSデータ転送ソフト『Leawo iTransfer』を無料でゲットできます。
「Leawo iTransfer」はiPhone, iPad, iPod ,iTunesといったiOSデバイスとコンピュータ間で画像や音楽、動画、連絡先などのデータを一括移行・転送できるソフトです。
Appleユーザーには使い勝手の良いソフトですね!
「Leawo iTransfer」の無料配布期間は2016/12/19(月)~2016/12/26(月)まで。
キャンペーンページにアクセスし、名前とメールアドレスを入力し「取得」ボタンを押せば登録用のライセンスコードを取得できます。
ここで一つ注意点があります。
ソフトを入手するには、無料配布期間中にライセンス認証(アクティベーション)を済ませる必要があります。キャンペーン期間を過ぎるとソフトを入手できなくなってしまうのでご注意下さい。
また、無料配布製品のため、アップデート及びテクニックサポートは受けられません。
キャンペーンは第2弾が12/27~、第3弾は1/4~と継続されます。
次に無料配布されるソフトが気になりますね。
試しに入手しても良いのでは。
その他、人気ソフトも最大70%OFFとお得に入手できます。
◆キャンペーンの詳細はこちらのページでご確認ください。
http://www.leawo.org/jp/promotion/special-offer/
[当ブログは、アフィリエイトプログラムに参加しています。ページに広告が含まれる場合があります]
2016/12/23
Bloggerのラベル表示をモバイルでプルダウン化する
更新日:2018年03月15日(木)
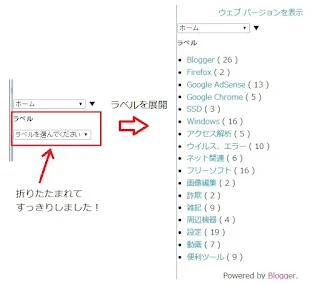
Bloggerはデフォルトではモバイル端末にラベルが表示されません。不便なのでモバイルにもラベルを表示させたのですが、ダラダラと下に長くなってしまいました。
これでは見づらくタップしにくい、というわけでラベルのプルダウン(ドロップダウン)化に挑戦してみました。
テンプレートに手を加えるので保存してから作業を進めましょう。
モバイルでラベルをプルダウン化する
テンプレート→HTMLの編集で「ラベル」を検索します。
[Ctrlキー+F]で検索すると簡単に探せます。
以下のラベルウィジットを見つけたら
<b:widget id='Label1' locked='false' title='ラベル' type='Label' version='1' visible='true'>… </b:widget>
「…」をクリックしてテンプレートを展開させ、下記のコードを上書きします。
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select onchange='location=this.options[this.selectedIndex].value;'>
<option> ラベルを選んでください </option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
今回はモバイル表示のみプルダウン化したかったので「mobile='only'」を付け加えました。
このままではPCでラベルが表示されませんので、管理画面→レイアウトで新たにラベルガジェット「Label2」を追加します。
手順はこれでOK! すっきりとしてモバイルでもラベルが見やすくなりました(^o^)/
他のガジェットもこの方法でプルダウン化できます。
赤字の「<option>~</option>」部分には「<option> Select a Label </option>」のように好きな文字を入れることができます。
このままではPCでラベルが表示されませんので、管理画面→レイアウトで新たにラベルガジェット「Label2」を追加します。
手順はこれでOK! すっきりとしてモバイルでもラベルが見やすくなりました(^o^)/
他のガジェットもこの方法でプルダウン化できます。
「mobile='~'」の使い方をまとめると、
- 「mobile='yes'」→モバイルにも表示させる
- 「mobile='only'」→モバイルのみ表示させる
- 「mobile='no'」→モバイルでは非表示
もしPC、モバイル両方でラベルをプルダウン化したければ、「mobile='yes' 」で指定します。
この場合、「Label2」を追加する必要はありません。
テンプレートによっては「mobile='only'」を指定するとレイアウトの保存ができなくなるケースがあるようです。
その時はテンプレートで「mobile='only'」を一旦削除する必要があります。
※今回参考にしたのはこちらのサイトです。
バカと俺につける薬
【関連記事】
Bloggerのガジェットをモバイルで任意の場所に表示する方法
2016/12/07
DeNAのまとめサイト「WELQ」がとうとう閉鎖に!
医療系まとめサイト「WELQ」が閉鎖されたというニュースを見ました。
「WELQ」だけでなく、DeNAが運営する他9サイト(MERY、iemo、Find Travel、cuta、UpIn、CAFY、JOOY、GOIN、PUUL)も非公開になったそうですね。
まず、まとめサイトを10個以上も運営していたことにびっくり。
そんだけ儲かるってことかー。
何かを検索するとまとめサイトって上位に表示されますもんね。
「NAVERまとめ」とか。
実は「WELQ」というサイト自体知らなかったんですが、先月末にたまたま記事がヒットしアクセスしたら全非公開になってまして、調べてみたら以前から専門家の記事のコピペ盗用がネットで問題になっていたのを知りました。
サイト閉鎖は時間の問題かな~。
と思っていたら約1週間で閉鎖。他のまとめサイトも記事非公開。
「MERY」なんて、テレビCMまで放送されていたのに記事の8割型がコピペ記事だったらしいですね。
スゴイとしかいいようがない。
DeNAのまとめサイトが閉鎖に追い込まれたのは「WELQ」の「死にたいと思ったときに試して欲しい7つの対処法」という記事が発端とのこと。
なんでこんな記事が掲載されたのか理解に苦しみます。
肩こりの原因が「幽霊」なんて記事もあったらしいですね。
仮にも医療系サイトなのにあまりにもお粗末すぎる…。
これらの記事を書いた人もDeNAの担当者も一般人とかけ離れた感覚の持ち主なんだろうと思います。
まとめサイトって手っ取り早く情報を得られるので確かに便利なんですよね。
ちゃんとした運営をしているサイトには迷惑な話。
それにしても「WELQ」の記事には驚きました。
「WELQ」だけでなく、DeNAが運営する他9サイト(MERY、iemo、Find Travel、cuta、UpIn、CAFY、JOOY、GOIN、PUUL)も非公開になったそうですね。
まず、まとめサイトを10個以上も運営していたことにびっくり。
そんだけ儲かるってことかー。
何かを検索するとまとめサイトって上位に表示されますもんね。
「NAVERまとめ」とか。
実は「WELQ」というサイト自体知らなかったんですが、先月末にたまたま記事がヒットしアクセスしたら全非公開になってまして、調べてみたら以前から専門家の記事のコピペ盗用がネットで問題になっていたのを知りました。
サイト閉鎖は時間の問題かな~。
と思っていたら約1週間で閉鎖。他のまとめサイトも記事非公開。
「MERY」なんて、テレビCMまで放送されていたのに記事の8割型がコピペ記事だったらしいですね。
スゴイとしかいいようがない。
DeNAのまとめサイトが閉鎖に追い込まれたのは「WELQ」の「死にたいと思ったときに試して欲しい7つの対処法」という記事が発端とのこと。
なんでこんな記事が掲載されたのか理解に苦しみます。
肩こりの原因が「幽霊」なんて記事もあったらしいですね。
仮にも医療系サイトなのにあまりにもお粗末すぎる…。
これらの記事を書いた人もDeNAの担当者も一般人とかけ離れた感覚の持ち主なんだろうと思います。
まとめサイトって手っ取り早く情報を得られるので確かに便利なんですよね。
ちゃんとした運営をしているサイトには迷惑な話。
それにしても「WELQ」の記事には驚きました。