【Kernel Power41】問題が解決したと思ったら、また突然の再起動が発生。
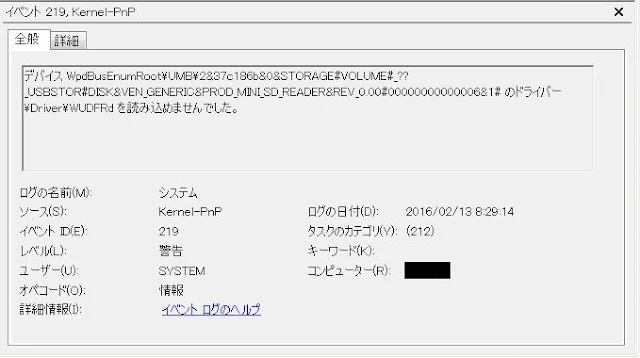
イベントビューアーを見たら、【Kernel-PnP イベントID219】とありました。
このエラーはカードリーダーやデジカメをUSB接続した際のドライバーの読み込み不良が原因なんだとか。
厄介なのは、カードリーダーが正常に使えて、デバイスマネージャーにエラーが無くても症状が出るということ。
対策は、コンピューターの管理→サービスとアプリケーション→サービスと進んでいき、
「Windows Driver Foundation - User-mode Driver Framework」のプロパティでスタートアップの種類を「手動」から「自動」に変更します。
何らかの原因でサービスの設定が「自動」から「手動」に置き換わると発生するエラーらしいです。
いつの間に「手動」に切り替わってたんだろう(^_^;)
対処法は簡単でしたが、なんか面倒くさいエラーだなぁと思ってしまいました。
[当ブログは、アフィリエイトプログラムに参加しています。ページに広告が含まれる場合があります]
2016/02/15
2016/02/02
Bloggerのガジェットの余白を詰める方法
サイドバーのガジェットの上下余白が開きすぎてずっと気になっていたんです。
検索で見つかったのはテンプレートでガジェットIDを探し、
【テンプレートデザイナー】→【上級者向け】→【CSSを追加】に
という方法だったのですが、残念ながら反映されませんでした。
●参考サイト様↓
http://www.sunabox.net/2012/04/blogger_26.html
そこで次に、テンプレートに直接<div>タグを書き足す方法を試してみましたが、
これも上手くいかない。
●参考サイト様↓
http://p--q.blogspot.jp/2013/07/blogger2_11.html
最後に試したのは、Bloggerの【レイアウト】で各ガジェットに直接<div>タグを書き足す方法です。
上下を詰めたい場合は<div style='margin-top:-20px;margin-bottom:-10px;'> </div>で囲めばOK。
上下左右を詰めたい時は、
<div style="margin: -10px -10px -15px 0;"> </div>で囲みます。
適用箇所は 上 右 下 左 の順となります。
考えてみれば今までも<div>タグを使っていたので当然といえば当然なのですが、色々試してみるまで全く思いつかなかったんです^^;
ただし、この方法だと【テキスト】ガジェット、【HTML/JavaScript】ガジェットの余白を詰めることはできますが、HTML編集モードがないので【ページ】ガジェットや【ブログアーカイブ】ガジェットなどでは使えません。
それでもいくらか余白を詰めることができたので、間延びした印象がなくなり全体的にスッキリとしたデザインになりました。
CSS追加やテンプレートで変更が反映されない場合は、ぜひお試し下さい。
その際はあらかじめ、テンプレートの保存をお忘れなく!
それでは今回はこの辺で。
最後までお付き合いいただき、ありがとうございます。
検索で見つかったのはテンプレートでガジェットIDを探し、
【テンプレートデザイナー】→【上級者向け】→【CSSを追加】に
#HTML6{margin-bottom:-10px;}
#Followers1{margin-bottom:-15px;}
#HTML2{margin-bottom:-10px;}
#HTML4{margin-bottom:-10px;} という方法だったのですが、残念ながら反映されませんでした。
●参考サイト様↓
http://www.sunabox.net/2012/04/blogger_26.html
そこで次に、テンプレートに直接<div>タグを書き足す方法を試してみましたが、
これも上手くいかない。
<b:widget id='HTML6' locked='false' title='' type='HTML'>
<b:includable id='main'>
<div style='margin-bottom:-20px;'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
赤字になっている所が書き足した部分です。●参考サイト様↓
http://p--q.blogspot.jp/2013/07/blogger2_11.html
最後に試したのは、Bloggerの【レイアウト】で各ガジェットに直接<div>タグを書き足す方法です。
<div style="margin-bottom: -10px;">
「メモ取り!」は日記兼備忘録ブログです。
</div>
上下を詰めたい場合は<div style='margin-top:-20px;margin-bottom:-10px;'> </div>で囲めばOK。
上下左右を詰めたい時は、
<div style="margin: -10px -10px -15px 0;"> </div>で囲みます。
適用箇所は 上 右 下 左 の順となります。
考えてみれば今までも<div>タグを使っていたので当然といえば当然なのですが、色々試してみるまで全く思いつかなかったんです^^;
ただし、この方法だと【テキスト】ガジェット、【HTML/JavaScript】ガジェットの余白を詰めることはできますが、HTML編集モードがないので【ページ】ガジェットや【ブログアーカイブ】ガジェットなどでは使えません。
それでもいくらか余白を詰めることができたので、間延びした印象がなくなり全体的にスッキリとしたデザインになりました。
CSS追加やテンプレートで変更が反映されない場合は、ぜひお試し下さい。
その際はあらかじめ、テンプレートの保存をお忘れなく!
それでは今回はこの辺で。
最後までお付き合いいただき、ありがとうございます。
2016/02/01
Google Chromeで別ウィンドウ(ポップアップ)がいちいち表示されて大変だった。
Google以外のページを表示する度に、「○○○○の内容 script」といちいちポップアップが表示されるようになったんです。
ページを移動する度に表示され、右上の「×」をクリックしないと閉じないので、本当に本当に面倒くさい!
それこそGoogle検索しても対処法がなかなか見つからなかったのですが、「Google Chrome ヘルプ フォーラム」で対処法をやっと見つけることができました。
ここまで到達するまでに、ウィルススキャンやChrome クリーンアップ ツールでスキャンしたりと結構時間かかりましたよ(^_^;)
原因は拡張機能の「Replace New tab Page 1.5.31」でした。
Google Chromeホーム画面の「よく訪れるサイト」のサムネイルを表示させないために使っていたのですが、バージョンアップで仕様が変わった模様。
「Replace New tab Page 1.5.31」を無効にしたら、ピタリと収まりました。
Google Chromeの使用をやめてFirefoxに戻ろうかとも思ったのですが、原因がわかって良かったです。
ほんとスッキリしましたよ。
サムネイルの非表示には、 同じく拡張機能の「New Tab Redirect」を使うことにしました。
「Replace New tab Page 1.5.31」よりちょっと使い勝手が良くないのですが、こればっかりは仕方ないですね。
詳細はこちらのページ↓をどうぞ。
https://productforums.google.com/forum/#!topic/chrome-ja/tiCYl3It9YA;context-place=forum/chrome-ja
拡張機能は便利だけれど、不具合でハマると面倒くさいし、厄介だなと思った一件でした。
Labels:
Google Chrome
,
Windows
,
ウイルス、エラー