更新日:2016年7月30日(土)
「altタグ」とは画像の代わりになるテキスト情報です。altタグを設定すると、画像がうまく表示されないブラウザでは代替テキストが表示され、画像を説明してくれます。
✕印の隣に表示されるテキストのことです。
「メモ取り!」では画像をたくさん使っていますが、つい最近までaltタグを設定し忘れてたんですよね…。
画像にaltタグが設定されない状態で音声読み上げソフトを使うと、リンク先のファイル名がそのまま読み上げられてしまいます。
試しに音声読み上げソフトを使ってみたところ、画像までくると途端に訳がわからなくなってしまうので、altタグの大切さを実感したという訳です。
このままでは厳しいので、現在全ての記事にaltタグを設定中。
Bloggerの場合は、画像をクリックするとメニューが表示されるので、
プロパティを選んで
「代替テキスト(alt)」に画像の説明を入れるだけで簡単に設定できます。
以前の記事はソースを見ながらチェックしていくことになるのですが、それでは大変なので、altタグのチェックが簡単にできる拡張機能を使うことにしました。
色々使ってみましたが、 Alt & Meta viewer がいい感じです。
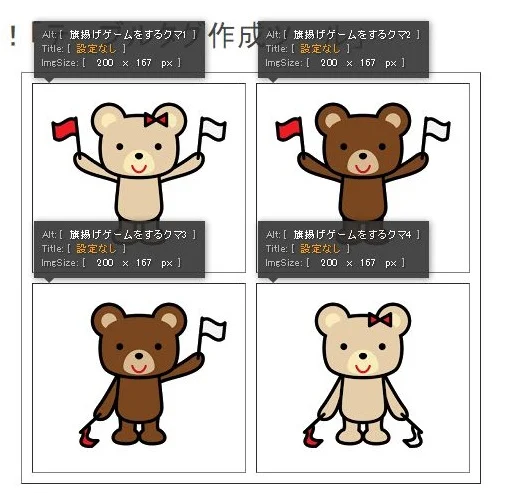
Alt & Meta viewer を使うと、通常は画面に表示されないaltタグが一目で確認できます。
画像にaltタグを設定すると、Googleなどの検索エンジンでも拾われやすくなります。
設定の際にはぜひ活用してみてはいかがでしょうか。
スポンサーリンク
関連コンテンツ